Para configurar pruebas unitarias en una aplicación Next.js con TypeScript, puedes usar Jest y React Testing Library. Aquí están los pasos para configurar tu proyecto: bashCopy codenpm install –save-dev jest @types/jest ts-jest @testing-library/react @testing-library/jest-dom @testing-library/user-event @testing-library/dom babel-jest javascriptCopy codemodule.exports = { roots: [‘<rootDir>’], testPathIgnorePatterns: [‘/node_modules/’, ‘/.next/’], setupFilesAfterEnv: [‘<rootDir>/setupTests.js’], transform: { ‘^.+\\.(js|jsx|ts|tsx)$’: ‘<rootDir>/node_modules/babel-jest’, }, moduleNameMapper: { ‘\\.(css|less|scss|sass)$’: ‘identity-obj-proxy’, }, }; javascriptCopy codemodule.exports = { presets: [‘next/babel’], }; javascriptCopy codeimport ‘@testing-library/jest-dom/extend-expect’; jsonCopy code{ «compilerOptions»: { … «types»: [«jest», «node»] } } jsonCopy code{ «scripts»: { … «test»: «jest» } } Ahora, puedes escribir pruebas para tus componentes: typescriptCopy codeimport React from ‘react’;… Continuar leyendo
Categoría: Web
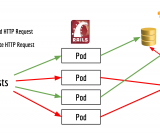
Ejemplo de la utilización de Ruby on Rails 6 para crear un web, un api y un cms (en un mismo proyecto). La web muestra frases .y categorías (demo), el cms sirve para administrar frases, usuarios, permisos, categorías (demo) y por último el api (demo). Se utiliza MariaDB y Redis en la capa de bases de datos, como así también Bootstrap como framework CSS. Otra cosa importante a tener en cuenta es que se utiliza Rubocop para programar limpiamente y de una forma ordenada. Ruby on Rails 6 Para poder usar el Framework Ruby on Rails 6 se necesita tener… Continuar leyendo
Hace poco tiempo me tocó resolver el problema de una app en Ruby on Rails, la base de datos de dicha app creció considerablemente en muy poco tiempo. Estábamos usando una instancia db.t2.medium (AWS RDS) y dicha instancia ya se encontraba al límite (el 80% de todos los requests eran de lectura y solo en 20% de escritura), lo que significaba que la performance de la app era muy mala porque la app tiene mucha cantidad de visitas diarias. Para subsanar ese problema decidí crear una replica de la base de datos (db.t2.medium AWS RDS) y hacer todo lo relacionado a… Continuar leyendo
Una aplicación web progresiva o PWA (Progressive Web Apps ) usa capacidades web modernas para ofrecer una experiencias para usuario similar a la de una aplicación móvil. La idea que transmite esta definición es que los objetivos que debemos buscar al crear una PWA son: Que tenga el mayor rendimiento posible en móviles y que cargue de manera casi instantánea Una buena interfaz que se parezca lo máximo posible a una nativa La posibilidad de trabajar sin conexión Poder enviar notificaciones a los usuarios, como una app nativa Tecnologías que aprovechan las PWA Las PWAs se basan en unos conceptos bastante simples: Responsive… Continuar leyendo
El objetivo de este tutorial es utilizar passport para autenticar usuarios en una aplicación web utilizando MongoDB + Express + Node. Estructura del proyecto — models —- user.js — routes —- index.js — passport.js — views —- index.jade — server.js — package.json Instalamos las dependencias que vamos a utilizar con el comando npm install. Creamos un modelo user /models/user.js donde indicaremos que datos vamos a querer almacenar en la base de datos para nuestros usuarios: var mongoose = require(‘mongoose’); var Schema = mongoose.Schema; module.exports = mongoose.model(‘User’, new Schema({ name: String, provider: String, provider_id: {type: String, unique: true}, createdAt: {type: Date, default: Date.now} })); Configuramos… Continuar leyendo
La autenticación es una de las grandes partes de cada aplicación y la seguridad es siempre algo que está cambiando y evolucionando. En la actualidad, una de las formas más utilizada para añadir seguridad a un API es utilizando JSON Web Tokens. El objetivo de este tutorial es implementar la autenticación por token para una aplicación web basada en: MongoDB + Express + Node. Antes de empezar con este tutorial te recomiendo que primeramente empieces con este: Tutorial: Crear API RESTful utilizando Node.js + Express.js + MongoDB Estructura del proyecto —- models/ ——– user.js – config.js – package.json – server.js – middleware.js -… Continuar leyendo
El objetivo de este tutorial es empezar a desarrollar profesionalmente utilizando el Stack MEAN: MongoDB + Express + Angular + Node. Vamos a crear una SPA (Single Page Aplication) con Angular, utilizaremos un API REST (Express + Node) con MongoDB como base de datos. Estructura del proyecto MeanApp — app // Backend —- models —— client.js —- controllers —— clients.js —- routes.js — public // Frontend —- index.html —- main.js — server.js // Express Server — package.json Empezaremos por package.json para indicar que dependencias vamos a necesitar: { «name»: «nodejs-angular-apirest», «version»: «1.0.0», «description»: «MEAN stack», «main»: «server.js», «dependencies»: { «body-parser»: «~1.13.2»,… Continuar leyendo
El primer paso para implementar un proyecto moderno es la construcción de un API REST que podemos consumir desde una aplicación web o móvil. En el presente tutorial utilizaré las tecnologías Node.js y MongoDB como base de datos para crear un API RESTful. Como framework para Node.js, utilizaré Express.js (versión 4) con MongoDB. Una API RESTful es un conjunto de operaciones bien definidas que se aplican a todos los recursos de información: HTTP en sí define un conjunto pequeño de operaciones, las más importantes son POST, GET, PUT y DELETE. Con frecuencia estas operaciones se equiparan a las operaciones CRUD en bases de datos… Continuar leyendo
Continuando con el anterior artículo, en ésta ocasión les quiero mostrar el servicio de archivos estáticos en Express. Para el servicio de archivos estáticos como, por ejemplo, imágenes, archivos CSS y archivos JavaScript, utilice la función de middleware incorporado express.static de Express. Pase el nombre del directorio que contiene los activos estáticos a la función de middleware express.static para empezar directamente el servicio de los archivos. Por ejemplo, utilice el siguiente código para el servicio de imágenes, archivos CSS y archivos JavaScript en un directorio denominado public: app.use(express.static(‘public’)); Ahora, puede cargar los archivos que hay en el directorio public: http://localhost:3000/images/kitten.jpg http://localhost:3000/css/style.css http://localhost:3000/js/app.js… Continuar leyendo
Continuando con el anterior artículo, en ésta ocasión les quiero mostrar el direccionamiento básico de Express.js El direccionamiento hace referencia a la determinación de cómo responde una aplicación a una solicitud de cliente en un determinado punto final, que es un URI (o una vía de acceso) y un método de solicitud HTTP específico (GET, POST, etc.). Cada ruta puede tener una o varias funciones de manejador, que se excluyen cuando se correlaciona la ruta. La definición de ruta tiene la siguiente estructura: app.METHOD(PATH, HANDLER) Donde: app es una instancia de express. METHOD es un método de solicitud HTTP. PATH es… Continuar leyendo
Archivos
- mayo 2023
- marzo 2023
- diciembre 2020
- abril 2020
- marzo 2020
- diciembre 2019
- enero 2019
- diciembre 2018
- agosto 2017
- febrero 2017
- diciembre 2016
- noviembre 2016
- septiembre 2016
- julio 2016
- junio 2016
- mayo 2016
- abril 2016
- junio 2015
- marzo 2015
- febrero 2015
- diciembre 2014
- agosto 2014
- julio 2014
- junio 2014
- mayo 2014
- abril 2014
- marzo 2014
- febrero 2014
- enero 2014
- diciembre 2013
- noviembre 2013
- octubre 2013
- septiembre 2013
- agosto 2013
- julio 2013
- junio 2013
- mayo 2013
- abril 2013
- marzo 2013